So Google +1 is getting hot and Google is trying it’s all effort to push it harder. And the good news is that Google +1 counts are now one of the over 200 signals in the ranking. So it is better to stick in Google +1 button in your WordPress blog.
It is very easy to add Google +1 Button to WordPress thanks to Google’s tutorial on this – Google +1 Button.
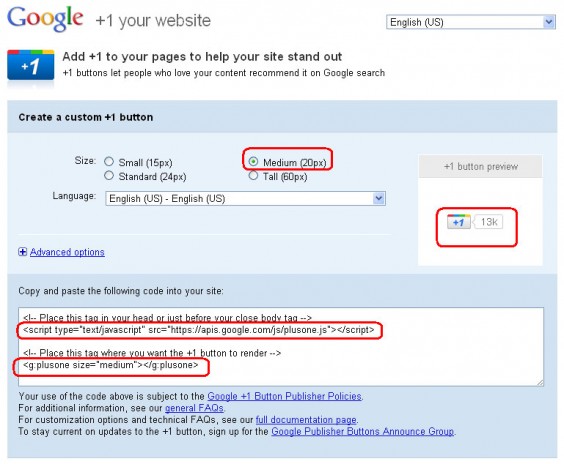
From the above you can customize the look and feel of the Google +1 Button.

I normally choose medium size button as it is in line with rest of social media buttons.
It gives you 2 lines of codes.
Copy the first line of code into the footer.php file, just above closing body tag.
[sourcecode]<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>[/sourcecode]
Google has released a new asynchronous version of code which they claim is 3x faster than above. So use this tag instead of above
[sourcecode]<script type="text/javascript">
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>[/sourcecode]
And the second part of code will go in the file where you wish to show the Google +1 Button.
[sourcecode]<g:plusone size="medium"></g:plusone>[/sourcecode]
I normally put social bookmarking button in posts only so I’ll stick it in single.php file.
The next part is to change the width of the button. By default Google +1 button width is set to 90px which you can override with the following css code.
[sourcecode]#___plusone_0{width:62px !important;}[/sourcecode]
62px works for me perfectly, you can change it as per your requirements.
Leave a Reply