Tumblr is another emerging social networking site. I’ve been using tumblr for quite sometimes. I like it’s features, it is simple quick and within no time you can start socializing. You can share Link, Blog, Images and Videos on Tumblr.
It is very simple to add Tumblr button to WordPress.
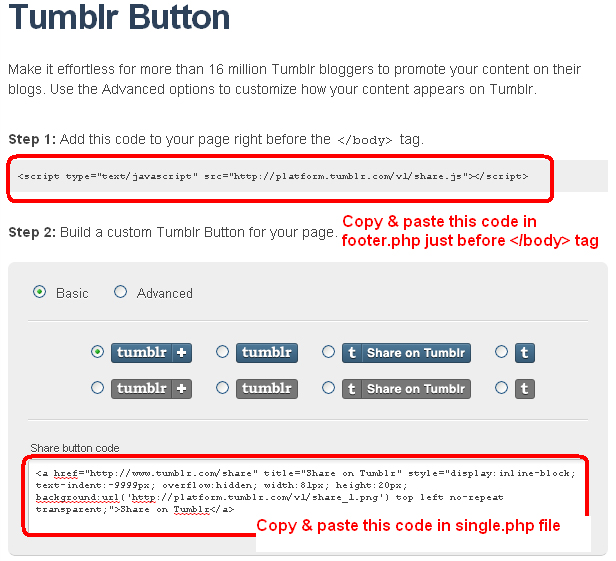
Step 1 – Get the custom code from Tumblr
Visit Tumblr Share Button page and get your custom code. You can use advanced option to get the code. If your blog is generic then I would recommend to stick with basic code.

Step 2 – Add the common code to the footer.php
[sourcecode language=”javascript”]<script type="text/javascript" src="http://platform.tumblr.com/v1/share.js"></script>[/sourcecode]
Copy the first piece of code and paste it before </body> tag in footer.php file.
Step 3 -Tumblr Share Button Code
Copy and paste the Tumblr Share Button code into single.php file where you wish to show it.
[sourcecode]<a href="http://www.tumblr.com/share" title="Share on Tumblr" style="display:inline-block; text-indent:-9999px; overflow:hidden; width:81px; height:20px; background:url(‘http://platform.tumblr.com/v1/share_1.png’) top left no-repeat transparent;">Share on Tumblr</a>[/sourcecode]
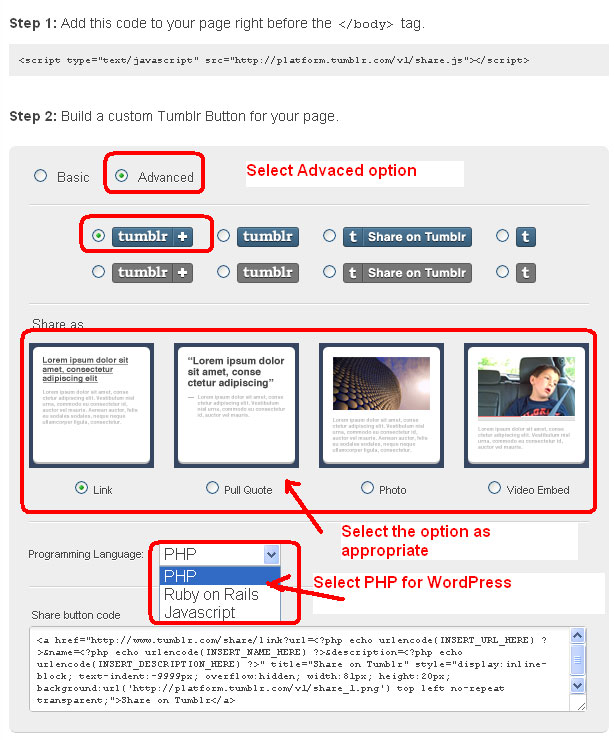
If you have Photo blog or video blog then you might wish to get the advanced version of share code. To do show click on advance option and select the share type. For the WordPress select PHP in the Programming Language option.

Copy and paste the code as explained above.
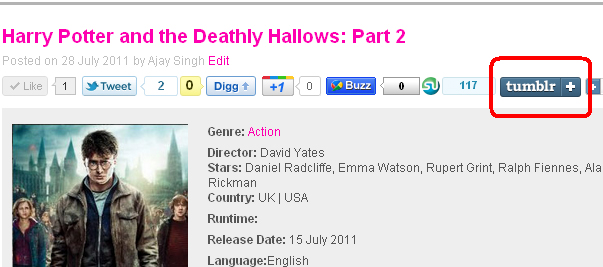
You can see a live example on Movies World blog.

Leave a Reply