It is pretty simple and instructions available on twitter web site on how to create a twitter button count.
Step 1)
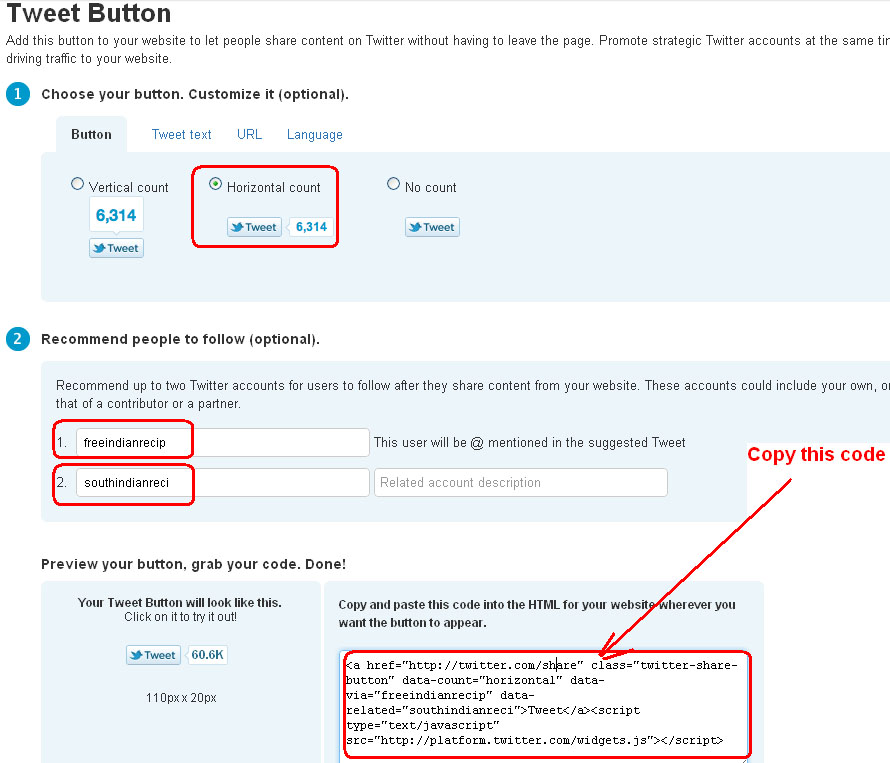
Login into your twitter account and then visit Tweet Button page for further instruction on how to create the button.
In this example I’ll create twitter button count for Indian Recipes blog.

The fields are self explanatory. After you have selected the options, copy the code.
Step 2)
The code copied in above step is good for a single static page but not for WordPress blog. So we have to modify it to make it work for WordPress.
This is the original code
[sourcecode]<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="freeindianrecip" data-related="southindianreci">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>[/sourcecode]
We need to add following 2 lines for url and title for wordpress
[sourcecode]
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title(); ?>"
[/sourcecode]
And here is the modified code for wordpress:
[sourcecode]
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<a href="http://twitter.com/share" class="twitter-share-button"
data-count="horizontal"
data-via="freeindianrecip"
data-related="southindianreci"
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title(); ?>"
>Tweet</a>
[/sourcecode]
Step 3 – Add it in WordPress Single Post template
You can copy above code and paste it in single.php anywhere between while loop:
[sourcecode]<?php while (have_posts()) : the_post(); ?>
..
<?php endwhile; ?>[/sourcecode]
Step 4 – Count stays at 0 fix
Well that is not all. After adding twitter button count, visit any post, click on button, post it to twitter and refresh the post using CTRL + F5. The count will always show 0. This is something which twitter should explicitly explain.
I had to spent a lot of time in finding the fix for twitter count stays at 0 fix. the solution is mentioned on http://dev.twitter.com/pages/tweet_button page – see the second last section.
The solution is to add data-counturl= variable which for wordpress will be
[sourcecode]data-counturl="<?php the_permalink(); ?>"[/sourcecode]
So finally the twitter count button code will be:
[sourcecode]<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<a href="http://twitter.com/share" class="twitter-share-button"
data-count="horizontal"
data-via="freeindianrecip"
data-related="southindianreci"
data-url="<?php the_permalink(); ?>"
data-counturl="<?php the_permalink(); ?>"
data-text="<?php the_title(); ?>"
>Tweet</a>[/sourcecode]
LOL! It still doesn’t work, the count stays at 0. When you submit it increases the count but when you refresh the page the count goes back to 0.
I just checked Twitter Button FAQ page
My count doesn’t seem to be going up, is something wrong?
To improve performance we cache the count before displaying it. The cache is updated frequently but on some occasions it may look like your count is not increasing while the cache is updated. In addition, the count only includes public Tweets meaning a Tweet from a protected account will not cause an increase.
It doesn’t help either. The caching doesn’t explain why count always stays at 0. Even after days the count still remains 0.
On stack overflow post Twitter Button Doesn’t Count there are some solutions provided but none of them seem to work for me.
I added following line
[sourcecode]data-via="#"[/sourcecode]
So the final code is:
[sourcecode]
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<a href="http://twitter.com/share" class="twitter-share-button"
data-count="horizontal"
data-via="freeindianrecip"
data-related="southindianreci"
data-url="<?php the_permalink(); ?>"
data-counturl="<?php the_permalink(); ?>"
data-text="<?php the_title(); ?>"
data-via="#"
>Tweet</a>
[/sourcecode]
You can move following line in footer just above closing body tag
[sourcecode]
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>[/sourcecode]
Above code seems to work for new posts but for old posts it still doesn’t increase the twitter button count.
I’ve been observing the twitter count button and it seems it works. You might not see the counts immediately but after few days/weeks it ultimately shows up. See the live example on this post itself. You will see counts there. Initially it showed 0 but as people started tweeting the count showed up.
Leave a Reply